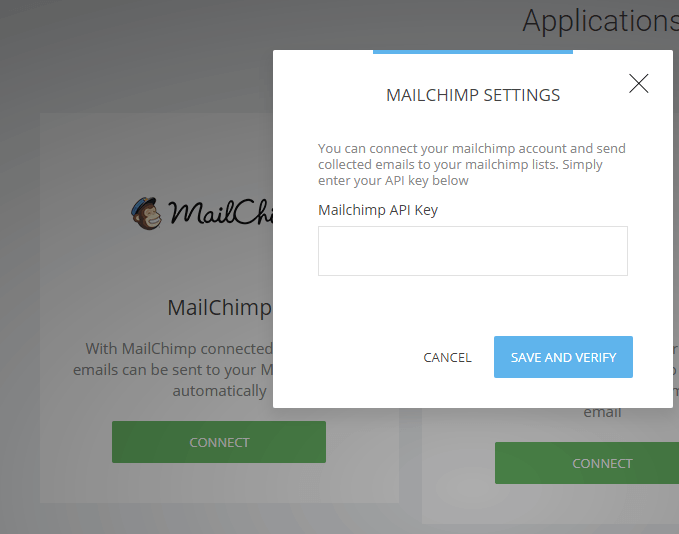
To connect Mailchimp to your website you need to go to Dashboard and select Applications. After that click on Connect to open the popup with Mailchimp API Key field.

If you don't know your Mailchimp API Key follow this steps:
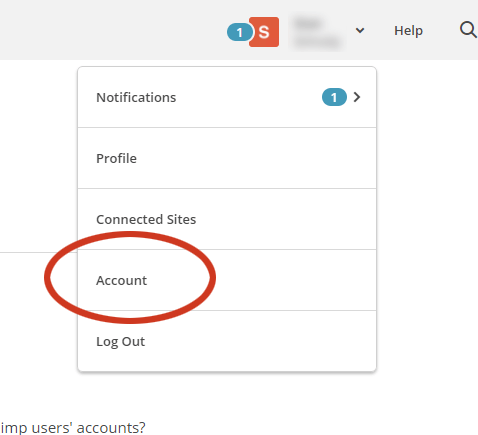
1) Login to Mailchimp and on the top-right click on your profile and click on Account.

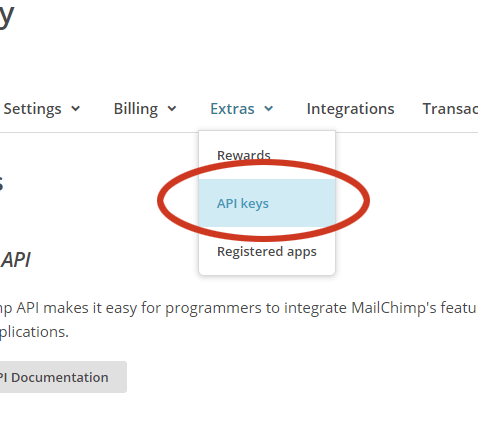
2) Click on Extras and then API Keys.

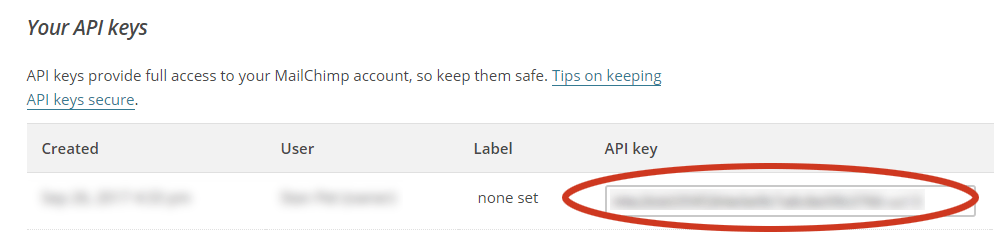
3) Copy the API Key and enter it in your Mailchimp popup in the builder and click on Save and Verify.

Once connected now every form, members or store will have the option to send the client information to Mailchimp to make your email marketing campaigns. Let's see below how to send the inputs from a form to your Mailchimp lists.
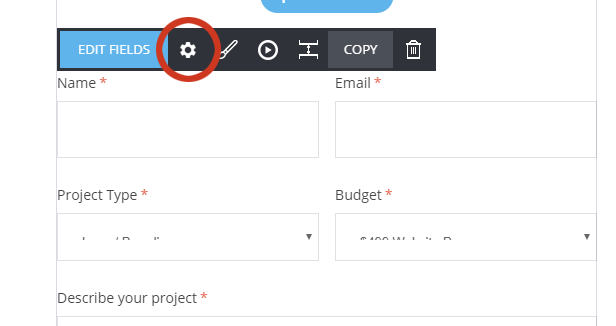
Click on a Form Widget and then on the Settings Icon.

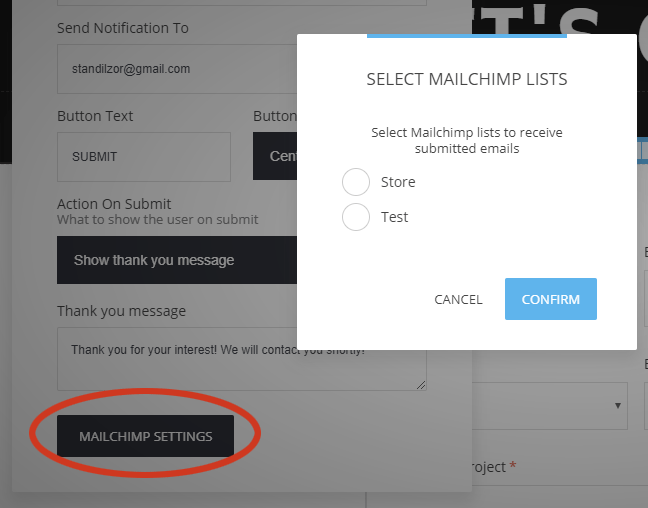
When Mailchimp is connected you will have Mailchimp Settings button to click on that will show all your lists in your Mailchimp account => select the list you want to send the form information to.

BUT how to send all the form fields to fields in your Mailchimp list? Here's how:
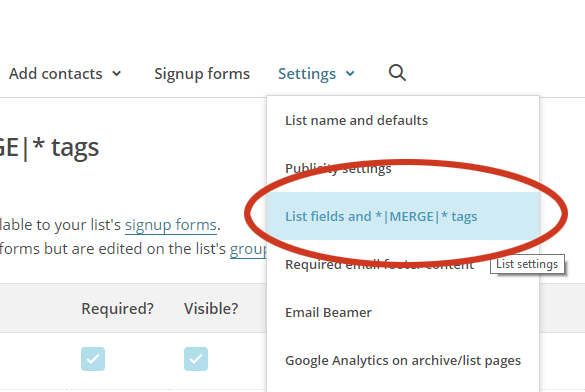
1) Go to your Mailchimp -> Lists and select the list you want to send data. In settings select on List fields and *|MERGE|* tags.

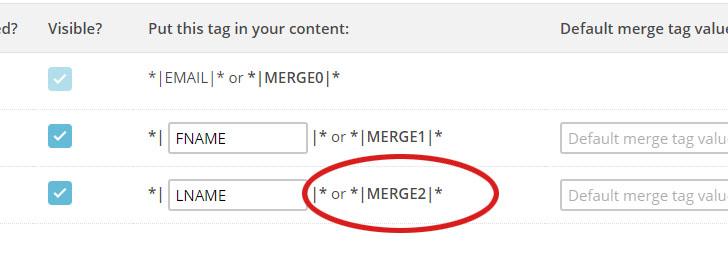
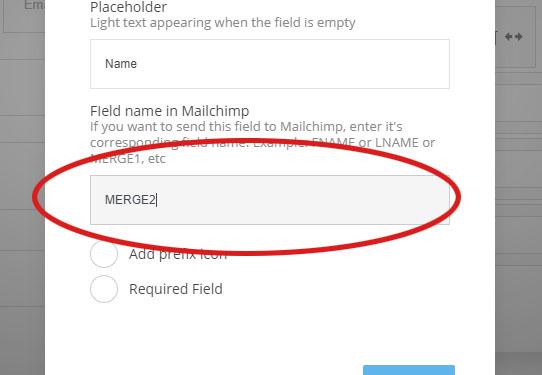
2) You will see the existing fields. To add more fields click on Add A Field. You will see that there's a field to add tag name. You can copy in this case MERGE2 and paste it into the settings of the field that you want to send the data from.


This way all the information form each field in your form can be sent to your Mailchimp list with the respected fields there.